padding和margin的区别是什么
padding和margin都是CSS(层叠样式表)中的属性,用于控制元素的空间布局,但它们的作用范围和效果有所不同:
1. 作用范围:
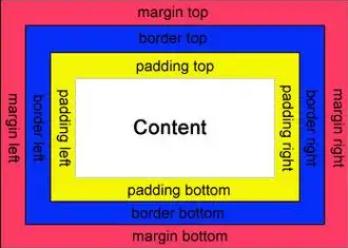
- padding(内边距):指的是元素边框与元素内容之间的空间。增加padding会使得元素的内容区域减小,但整个元素的占用空间(包括边框和内边距)会增大。

- margin(外边距):指的是元素与周围其他元素之间的空间。增加margin不会影响元素自身的尺寸,但会改变元素在页面中的位置和与其他元素之间的间距。
2. 背景颜色:
- padding区域会继承元素的背景颜色,即如果给元素设置了背景颜色,那么padding区域也会显示相同的背景颜色。
- margin区域不会继承元素的背景颜色,它始终是透明的,允许下层内容显示出来。
3. 碰撞与重叠:
- 垂直方向上的margin有时会发生产生碰撞(margin collapsing),即相邻的两个元素的上下margin可能会合并为一个较大的margin,而不是简单相加。这通常发生在块级元素上,且没有边框、内边距或内容将它们分开时。
- padding不会发生类似的碰撞或重叠现象。
4. 应用场景:
- padding通常用于调整元素内部的内容布局,比如增加按钮内部的文字与边框之间的空间。
- margin则用于调整元素之间的相对位置和间距,比如设置段落之间的距离。
总的来说,padding是内部空间,margin是外部空间。它们在CSS布局中都非常重要,但需要根据具体的需求选择使用。